”ブログの速度表示が厳しくなっている”ということを聞いて
”Google search console” で
”PageSpeed Insights”で見ると何やら
”不良URL”というものがでていました。
(ウェブに関する主な指標から見れます)

※Google search consoleはsite+自分のドメインで見ることが出来ます
その内訳をみると
★CLSに関する問題:0.25秒超(モバイル)
★LCPの問題:4秒超(モバイル)
と書かれていました。
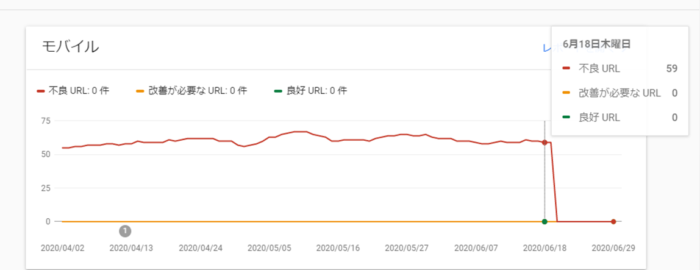
しかも”結構な数で60くらい不良URL”がありました。
不良URLということはサイトによってマイナスな要素が
働いている可能性が高いと思い改善することにしました。
まずCLSとLCPとは何かということから書いていきたいと思います。
・LCPについて
LCPとは何か?
Googleのページにはこう書かれています。
LCP【Largest Contentful Paint】:ユーザーがURLをリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。通常、最大の要素となるのは、画像、動画、大きなブロックレベルのテキスト要素です。URLが実際に読み込まれていることが読み手にわかるという点で、この指標は重要です。
・レポートに表示されるAgg LCP(集計 LCP)は、グループ内URLへのアクセスの75%がLCP状態になるまでに要した時間です。
Google
ちょっと難しいですね。
”読者がサイトを開いた時に表示される速度”といえば分かりやすいでしょうか・・・。
最大のコンテンツ要素がレンダリングされるまでの時間は、画像や動画などが大きいですよって
ことみたい。
これがスコアで4秒以上かかると「遅い」とみなされ不良URLとなるみたいです。
・CLSについて
次にCLSです。
・CLS(Cumulative Layout Shift):読み込みフェーズにおけるページ レイアウトの移動量を示します。評価のスコアの範囲は0~1で、0は移動なし、1は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
・レポートに表示されるAgg CLS(集計 CLS)は、グループ内URLへのアクセスの75%に対する一般的なCLSの最低値です。
Google
これもまた分かりにくいのですが、
これはサイトを開いた時に画像や広告などを含むレイアウトがズレてしまうことを表しています。
何気なくサイトを見ていてスクロールする時にいきなりレイアウトが変わってしまう事って
ありますよね。
広告をクリックしたりすることもあると思います。
日本語では”CLS=累積レイアウト時間”と呼ばれているそうです。
0が最もよく”0.25を超えると不良URLと認識される”みたいです。
私の場合は0.3(モバイル)と書かれており不良URLが最大で64もありました。
これらの2つの問題を解決しなければ
サイト評価も下がってしまいますし、
読者が最後まで読んでくれないでしょう・・・。
なのでこの2つを解決することにしました。
※実際に2つとも解決しています。
CLS,LCPの不良URL解決方法
私の場合は特段難しいことをする必要はありませんでした。
以前、記事に書いたこともあるのですが、
まず自分のサイトの表示速度をあげます。
”PageSpeed Insightsで自分のサイトを見ます”。
そして速度改善を行います。
私の場合は
・テーマの変更
・Google自動広告の停止
この2つが大きかったと思います。
これでスコアは各段に上がりました。
それでサイトが改善出来たら
”Google search consoleで修正した旨”を送ります。
結構時間がかかります。
まず最初にLCPの不良URLが”0”になりました。
その後にCLSですが、0.3→0.29→0.27と段々と日にちが経つにつれ下がって
いきました。
そしてその後すべて”0”という数字になりました。

結構時間がかかるので焦りは禁物です。
サイトの速度が上がったらしばらくは様子をみることも
大事です。
速度が気になる人は一度見て改善してみてはいかがでしょうか?